我在 WPJAM Basic 插件的介绍页面就说过,WPJAM Basic 是我们 WordPres 果酱团队进行二次开发的基础,甚至花生小店这么复杂的电商小程序 SaaS 平台就是在 WPJAM Basic 的基础上开发出来的。
使用 WPJAM Basic 进行 WordPRess 二次开发可以非常快,我们接的很多项目,在客户需求清晰的情况下,基本上一个晚上就可以搞定后台界面的开发,很多客户对此都会感到非常惊讶,对我们评价非常高。
有些小伙伴对此深表怀疑,嘿嘿,没关系,下面我们通过一个专题,给大家讲解如何使用 WPJAM Basic 进行快速二次开发,让你也能一个晚上搞定后台界面的开发。
之前我写了一个函数就搞定系列来介绍使用 WPJAM Basic 开发,一共有5篇,分别涉及设置选项,文章选项,后台文章列表栏目, 分类选项,后台分类列表栏目这五个方面的快速开发。
为了大家使用,我还还提供了 PDF 文档下载,大概有20多页,当作「WordPress果酱」公众号的第一本电子书发布。
但是还是有些同学觉得难以上手,所以今天想了一下,就简单更新了一下 Sweet 主题,并且出了一个主题的选项开发框架,并且不到50行代码。
什么意思呢?一般来说新人接触 WordPress 开发,最早肯定是想自己做一个 WordPress 主题,而做 WordPress 主题,在后台做一个设置选项页面,然后在主题中调用这些选项是最繁琐。
现在网上有很多这方面适合二次开发的选项框架(Option Framework),所以我把 Sweet 主题这部分代码单独整理成一个文件,然后只需要修改或者增加设置的选项字段,和其他的一些名字即可直接使用。
首先在自己开发的主题中引入该文件,假设我们把它放到主题的 inc 目录下,那么在主题的 functions.php 文件增加引入的代码如下:
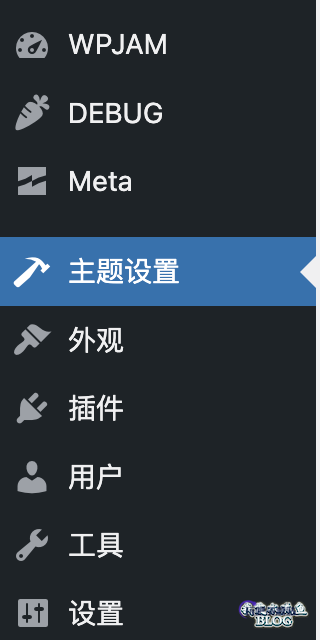
include TEMPLATEPATH.'/inc/option.php';然后我们先看看效果,目前在后台增加了一个「主题设置」的后台主菜单:

「主题设置」这个名字和左边的图标,你可以修改成你主题的名字即可,修改的位置大概在30行,相关的代码:
public static function get_menu_page(){
return [
'menu_slug' => 'wpjam-theme',
'menu_title' => '主题设置', // 改成你主题的名字
'icon' => 'dashicons-hammer', // 改成自己喜欢的 icon
'capability' => 'manage_options',
'position' => '59',
'function' => 'option',
'option_name' => 'wpjam_theme',
];
}修改的位置,我都通过注释做了标记。
然后点击进去,可以看到设置页面有两个标签页:
![图片[1]-不到50行代码就能实现一个 WordPress 主题的选项框架-玩吧资源站](https://www.wbhy365.com/wp-content/uploads/2022/11/wbhy365.com-71491-f5adWE.png)
第一个标签页有两个图片上传按钮和一个多图上传器。
然后第二个标签页,简单罗列了常用的几种表单字段:
![图片[2]-不到50行代码就能实现一个 WordPress 主题的选项框架-玩吧资源站](https://www.wbhy365.com/wp-content/uploads/2022/11/wbhy365.com-71491-lc5YHK.png)
标签页名字和这些字段如何修改也非常简单,相关的代码在 get_sections 方法中:
public static function get_sections(){
return [
'section1' => [
'title' =>'标签页1',
'fields' =>[
'logo' => ['title'=>'网站 LOGO', 'type'=>'img', 'item_type'=>'url', ],
'favicon' => ['title'=>'Favicon', 'type'=>'img', 'item_type'=>'url', ],
'images' => ['title'=>'多图上传', 'type'=>'mu-img', 'item_type'=>'url', ],
]
],
'section2' => [
'title' =>'标签页2',
'fields' =>[
'text' => ['title'=>'普通输入框', 'type'=>'text'],
'number' => ['title'=>'数字输入框', 'type'=>'number'],
'checkbox' => ['title'=>'选择框', 'type'=>'checkbox', 'description'=>'你要开启该功能'],
'checkboxs' => ['title'=>'复选框', 'type'=>'checkbox', 'options'=>[1=>'选项1', 2=>'选项2', 3=>'选项3', ]],
'radio' => ['title'=>'单选框', 'type'=>'radio', 'options'=>[1=>'选项1', 2=>'选项2', 3=>'选项3', ]],
'textarea' => ['title'=>'文本框', 'type'=>'textarea'],
]
],
];
}可以说完全是配置型代码,先备份一下,然后自己尝试一下去修改。
选项字段都设置好了,并且也保存了设置,怎么获取设置呢?这个框架还提供了函数:
wpjam_theme_get_setting($name, $default=null);它有两个参数,$name 是选项名称,$default 是默认值,一眼就明白怎么用了吧?
有了这个选项框架,制作 WordPress 主题的选项页面,和应用这些选型,变得异常的简单,但多说无用,最重要的是自己亲手试一下。
最后说一下,使用该框架制作的后台设置页面,都是 WordPress 默认的 UI 样式,感觉和 WordPress 后台原生的页面几乎一样,对于用户的体验是最好的。
该文件我也一起打包到了「使用 WPJAM Basic 进行快速开发指南」电子书的下载包里面,文件名是 option.php,下载方式还是一样:
专题:使用 WPJAM Basic 快速开发指南:
- 不到50行代码就能实现一个 WordPress 主题的选项框架
- 一个函数就搞定 WordPress 设置页面开发
- 一个函数就搞定 WordPress 文章选项开发
- 一个函数就搞定 WordPress 后台文章列表栏目开发
- 一个函数就搞定 WordPress 分类选项开发
- 一个函数就搞定 WordPress 后台分类列表栏目开发












暂无评论内容