WordPress Shortcode 指的是使用[]包含的简码或者短代码,WordPress 会识别这些代码并根据它们定义的回调函数输出为内容。
Shortcode API 这个功能是 WordPress 从 2.5 版本开始引入的,使用它可以给日志内容添加各种功能,并且它的接口非常容易使用,并且功能非常强大。
Shortcode 类型
Shortcode API 支持几乎所有可能的组合形式:自关闭标签,开放标签,含有参数的标签等。
[mycode]
[mycode foo="bar" id="123" something="data"]
[mycode]一些内容[/mycode]
[mycode]<p><a href="http://example.com/">HTML 内容</a<>/p>[/mycode]
[mycode]内容 [another-shotcode] 更多内容[/mycode]
[mycode foo="bar" id="123"]一些内容[/mycode]使用 Shortcode
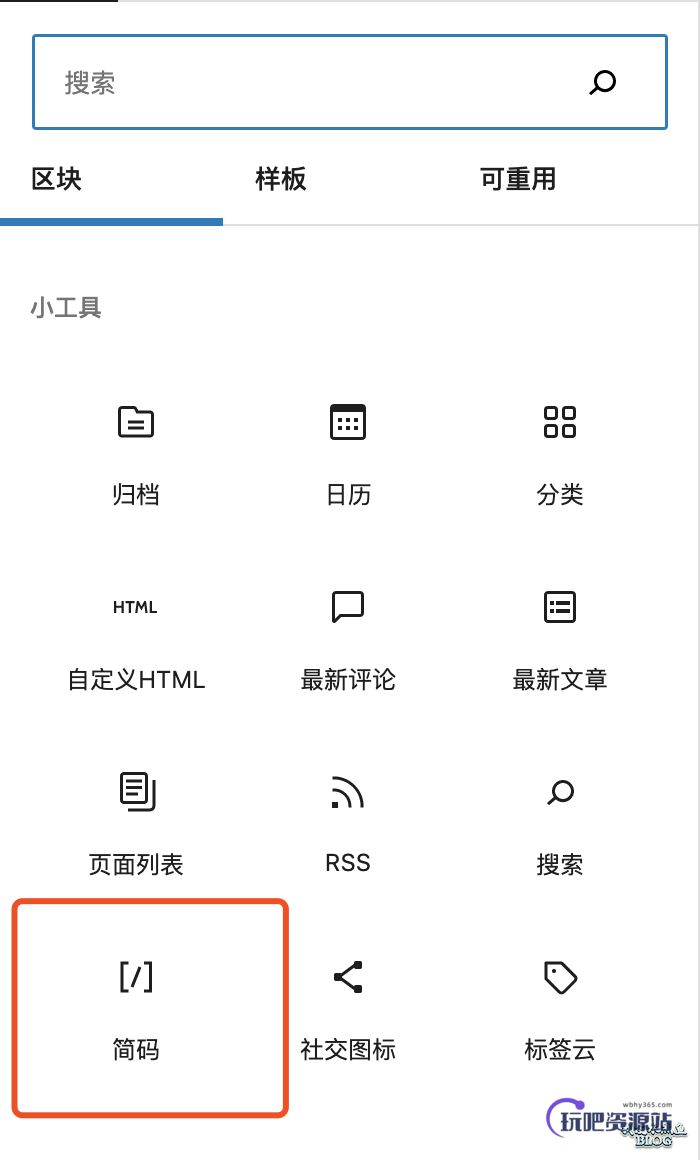
在后台撰写的文章的时候,如果是古腾堡编辑器,直接可以选择简码的区块,它在小工具分类的比较下面:

然后在简码的区块中输入具体简码:
![图片[1]-一文详解 WordPress Shortcode 简码-玩吧资源站](https://www.wbhy365.com/wp-content/uploads/2022/11/wbhy365.com-71732-JIrtpi.png)
所有 Shortcode
WordPress 系统定义了哪些 Shortcode,我们可以使用 WPJAM Basic 插件的「常用简码」扩展来查看,激活扩展之后,在 「WPJAM」菜单的「常用简码」子菜单中即可查看:
![图片[2]-一文详解 WordPress Shortcode 简码-玩吧资源站](https://www.wbhy365.com/wp-content/uploads/2022/11/wbhy365.com-71732-gbw8fY.png)
除了 WordPress 本身定义的 Shotcode 之外,「常用简码」还定义了一些常用的 Shortcode,上图中函数以 wpjam_ 打头的函数就是「常用简码」扩展定义的。
Shortcode 基本概念
Shortcode 是怎么解析成所需的内容的呢?这是因为每个 Shortcode 都定义了一个对应的回调函数来处理,这个回调函数一般有两个参数:Shortcode 的属性参数和内容:
function my_shortcode_func($attr, $content){
// $attr $key=>$value 的数组
// $content 是 shortcode 中包含的字符串内容
// 对 $attr 和 $content 进行处理
// 返回预期的值
}然后把定义的 Shortcode 和其处理函数管理起来,以便 [mycode attr=”value”]content[/mycode] 能够按照预期执行。
add_shortcode('mycode', 'my_shortcode_func');Shortcode 相关的函数
WordPress 定义了以下和 Shortcode 相关的函数:
- add_shortcode(‘mycode’, ‘function_name’); // 定义新的 Shortcode
- remove_shortcode(‘mycode’); // 移除已定义的 Shortcode
- remove_all_shortcodes(); // 移除所有的 Shortcode
- $return = do_shortcode($content); // 解析 $content 中的 Shortcode 并返回
- $return = strip_shortcodes($content); // 删除 $content 中的 Shortcode 标签并返回
一个简单的 Shortcode 例子
以 WPJAM Basic 插件的常用简码扩展中 email 简码为例讲解一下,它将输入的 email 地址转义成 HTML 实体,防止 email 地址被机器识别,然后被抓取。
这个 Shortcode,它的内容($content)就是邮箱地址,还定义了属性 $link,它的值为 1 时候,邮箱显示为可点击,详细代码如下:
add_shortcode('email', function($atts, $content='') {
extract( shortcode_atts( array(
'link' => '0'
), $atts ) );
if($link){
return '<a href="mailto:'.antispambot($content,1).'" title="mail to '.antispambot($content,0).'">'.antispambot($content,0).'</a>';
}else{
return antispambot( $content,0);
}
});Shortcode 高级使用技巧:
只有 Shortcode 存在时才载入相关脚本文件,我们可以使用 has_shortcode() 这个函数来检测,存在才加载:
add_action('wp_enqueue_scripts', function(){
global $post;
if(is_singular() && has_shortcode($post->post_content, 'your-shortcode')){
wp_enqueue_script('whatever');//检测到有使用短码后需要做的事
}
});如果我们希望保持首页和其他列表页尽可能的简单,希望移除 Shortcode:
add_filter('the_content', function($content) {
if(!is_singular()){
return strip_shortcodes($content);
}
return $content;
});在其他地方使用 Shortcode?比如在侧边栏的 Widgets 中:
add_filter('widget_text', 'do_shortcode');在主题中,直接调用 do_shortcode 方法:
echo do_shortcode("[my_shortcode]");











暂无评论内容